By Rebecca Griffiths and Hannah Kumbroch

The PhET Interactive Simulations project at the University of Colorado Boulder, founded by Nobel Laureate Carl Wieman in 2002, provides free digital interactive math and science simulations. These simulations are designed to engage students and enhance their understanding of scientific and mathematical concepts through visual and hands-on learning experiences.

Carl Wieman, PhET founder and Nobel Laureate.
PhET Interactive Simulations’ journey from a small-scale project to an international educational tool showcases the power of user-centered design, strategic expansion, and effective team-building. PhET’s focus on accessibility, inclusivity, and educational impact has made it a vital resource in STEM education, with more than 1.5 billion simulations delivered to date.
Product Development and Expansion
Originally founded as the “Physics Education Technology” project, PhET was born from Wieman’s innovative approach to teaching physics. Inspired by a colleague’s text-heavy physics website, Wieman collaborated with his colleagues at the University of Colorado Boulder to create atomic physics simulations and quickly recognized their wide-ranging effectiveness with students. He saw the potential to expand these simulations beyond his own teaching and created an interactive platform to teach quantum concepts, leveraging visualizations that engaged diverse audiences. He invested his Nobel Prize funds and a National Science Foundation grant to launch PhET and brought on staff, including Dr. Kathy Perkins who ultimately became project director in 2008 when Wieman moved to the University of British Columbia and then to the Obama Administration.

Kathy Perkins, Director of PhET.
PhET’s initial success with physics simulations at the college level led to a strategic expansion into other science and math disciplines. PhET also expanded into younger age groups, creating simulations that bridged educational levels from elementary grades to college. The team’s approach was to design simulations for broad use, ensuring they were adaptable for various teaching methods, including lectures, labs, homework, and group activities. This adaptability allowed PhET to attract a large K–12 audience alongside its college user base.
PhET’s iterative development process incorporated user feedback augmented by analysis of usage data and observation of learners interacting with the simulations. Regular interviews with students revealed any issues with student usability as well as insights into student interactions, learning, or conceptual misunderstandings, and were used to inform simulation improvements. For example, interviews with middle school students highlighted the need to account for different levels of executive function. When a simulation design overwhelmed these younger students with too many choices and options, the team revised their design principles and strategies to provide more scaffolding while maintaining flexibility and student agency. They honed a consistent style that keeps graphics simple to reduce distraction.
A significant transition to HTML5 from Flash and Java technologies in 2013 catalyzed new initiatives, including a PhET App for smartphones, a suite of enhanced capabilities through PhET-iO instrumentation, and a focus on inclusive design to make simulations accessible to learners with disabilities. This transition served to modernize and expand PhET’s offerings.
Strategies for Building Awareness
The PhET team emphasized broad access and scalability from the very beginning through licensing choices and design principles, seeking to make it as easy as possible for educators to find and run simulations. They aimed to create simulations that were both powerful and flexible — they can be used in the front of the classroom, during homework, as an interactive program, as a tutorial, in any kind of “instructional wrapper,” and in many possible pedagogies. The tools resonated well with teachers, gave them agency, and could be integrated into their curriculums. PhET provides a gentle on-ramp for busy teachers without time to vet or learn new products — they can use as much or as little of PhET’s offerings as desired with minimal preparation. The flexibility of this intervention helped build a diverse group of enthusiastic users who then spread it through word of mouth.
To further maximize use, the PhET team put the simulations on the web for free, licensed as Creative Commons Attribution, allowing commercial providers to integrate PhET simulations into their products. The team also seeks to broaden participation in the use, expansion, and maintenance of PhET’s underlying codebase for making interactive media — named SceneryStack — through this new open-source community on GitHub.
Despite some organic spread, the PhET team knew that making content free would not lead to widespread adoption without concerted strategies to build awareness among teachers. They hosted booths at science conferences where they could do live demonstrations, an unusual strategy for a grant-funded project. They also arranged to integrate simulations in the widely attended New Faculty Workshops, offered jointly by the American Physical Society and the American Association of Physics Teachers. Finally, they created a formal Partnership Program for educational technology companies to support the integration of PhET simulations into a wide array of educational products across 60+ partners.
PhET’s international growth was bolstered by translation efforts. The team started with Spanish in 2005, initially through Google Translate, and then quickly shifted to volunteers to improve the translation quality. Typically, these translators were bilingual STEM teachers interested in bringing the simulations to their communities. In countries with limited internet access, the PhET team supported offline use through distribution of CDs and DVDs (“PhET in a Box”) to further increase accessibility. The PhET Global Initiative now advances teacher leadership and professional development in international settings to support effective use of PhET simulations.
Building the Team
The PhET team has evolved from a small, interdisciplinary group to a larger, more specialized team, but all along prioritized bringing together experts in content, education, and research with professional software developers. PhET’s core design and development team for each simulation includes at least one simulation design expert, software developer, pedagogical expert or educator, and disciplinary expert (outside experts are invited to join simulation teams, as needed). A high degree of interaction within this team is pivotal in shaping and guiding the simulation development. At one point, PhET leadership tried outsourcing the software development to reduce costs and expand capacity. However, the experiment failed despite efforts at strong oversight, merely generating low-quality code that needed PhET’s internal developers to fix.
The team’s growth, supported by strategic hiring and management, enabled PhET’s scalability. Hiring the right people has been central to PhET’s success — Wieman stated that passing the torch to Perkins to lead PhET was his best decision. She is credited with playing a crucial role in aligning funding with team goals and fostering a culture and environment that has retained team members for many years. Over time, the team has built deep knowledge across interfaces, content, and methods of use emerging from ongoing internal discussion and hands-on experience, demonstrating the value of the team’s long-term commitment.
Being a project within University of Colorado Boulder — an R1 research university — has offered many crucial benefits for PhET’s sustainability, according to Perkins. PhET benefits from the institution’s reputation, and the team is surrounded by academics and collaborates with faculty members who care about education. They don’t have to worry about office infrastructure and have access to university functions such as grant support, institutional review board (IRB) oversight, and licensing support through the university’s technology transfer unit. University affiliation restricts PhET from taking venture capital money, but this was never a goal and is not seen as a trade-off.
Connection Between Research, Equity, and Revenue Generation
PhET has a significant global footprint, impacting millions of students and educators. However, establishing consistent operating revenue sources continues to be a challenge.
PhET’s commitment to broadening access drives its revenue model and product design. The open educational resources (OER) model shaped PhET’s early licensing decisions and fostered its identity within the OER community. The OER approach enabled end-user adoption and led to significant uptake by for-profit publishers, increasing teacher access and student exposure to PhET tools.
At the same time, PhET’s open licensing means the team does not generate direct revenue from the audiences that value their content most — their users. Emily Moore, PhET’s Director of Research and Accessibility, noted, “As an OER project, we have only so many income streams, and design, development, and maintenance are incredibly expensive and getting only more so with time.”
Indeed, the bigger PhET’s footprint grows, the greater its funding demands. Perkins opined, “I think many people think things should be getting easier and less expensive as technology advances, but that’s absolutely not the case.”
As a result, generating operating revenue and finding a sustainable financial model remains PhET’s biggest challenge. Wieman acknowledged the trade-offs inherent in the OER model:
PhET relies heavily on grants and funding to cover its annual $4 million operating budget. Efforts to generate revenue through direct-to-consumer sales of the PhET app for iOS and Android and through partnerships with companies have been modestly successful. For example, PhET offers companies a Basic Partnership for $10,000 to $20,000 a year (discounted for lower-income countries), which provides companies with the ability to use PhET branding in marketing and promotion, access to a metadata services for integration, and limited technical/pedagogical support. A commercial PhET-iO partnership is also available for companies interested in the enhanced capabilities of PhET-iO simulations. The PhET team is working to grow the number of commercial PhET-iO partnerships and keeps considering new revenue-generating, yet mission-driven, products; however, at this time, the majority of funding (~85%) still comes from grants and donations.
Generalizable Research and Grant Funding: Innovations for Accessibility and Equity
Strategically soliciting funding to expand PhET’s suite of simulations and develop innovative features connected to foundational research questions has been key to PhET’s growth. Research provides critical avenues for both exploration and funding. Large grants have supported inclusive design projects, involving extensive investigations into different design frameworks and technologies. This research has enabled the PhET team to scale features effectively and share generalizable knowledge.
Collaborations with diverse communities have also ensured the PhET simulations met the needs of all learners, including those with disabilities. Moore shared,
PhET’s Inclusive Design team embraced the “virtuous tornado” approach from the Inclusive Design Research Centre. In this approach, product development starts with targeted user groups and expands to include broader populations. This iterative process ensures that simulations meet the needs of diverse learners, leading to features such as auditory descriptions and interactive highlights. Moore described how spiraling deeply through many input and output mechanisms, and spending significant time with individuals who use these features in different ways, leads to new insight and new visions for the future of technologies.
A central tenet of inclusive design is that when you meet needs of “edge” users or “outliers,” you meet the needs of everyone. “Outliers” are people who spend the most time troubleshooting — because mainstream technologies don’t work for them — and thus are most skilled in navigating challenges in technology and illuminating new possibilities. PhET’s focus on inclusive design has driven continuous innovations aimed at increasing accessibility. The team has learned what it looks like to scale features through this approach, and some accessibility features have crossed over into the general product pipeline.
In sum, PhET Interactive Simulations’ path to delivering 1.5 billion simulations combined multiple interlaced approaches. The team made their product flexible and easy for teachers and learners to use, thoughtfully expanded into new disciplines and grade levels, incorporated research-driven feature development, strategically built awareness among teachers, used open licensing to provide free access, and encouraged integration in publisher platforms through partnership. At its heart, the success of the PhET project grew from a core team with a passion for their product and a shared commitment to accessibility, rigorous research, and supporting learners and educators worldwide.
Key Takeaways

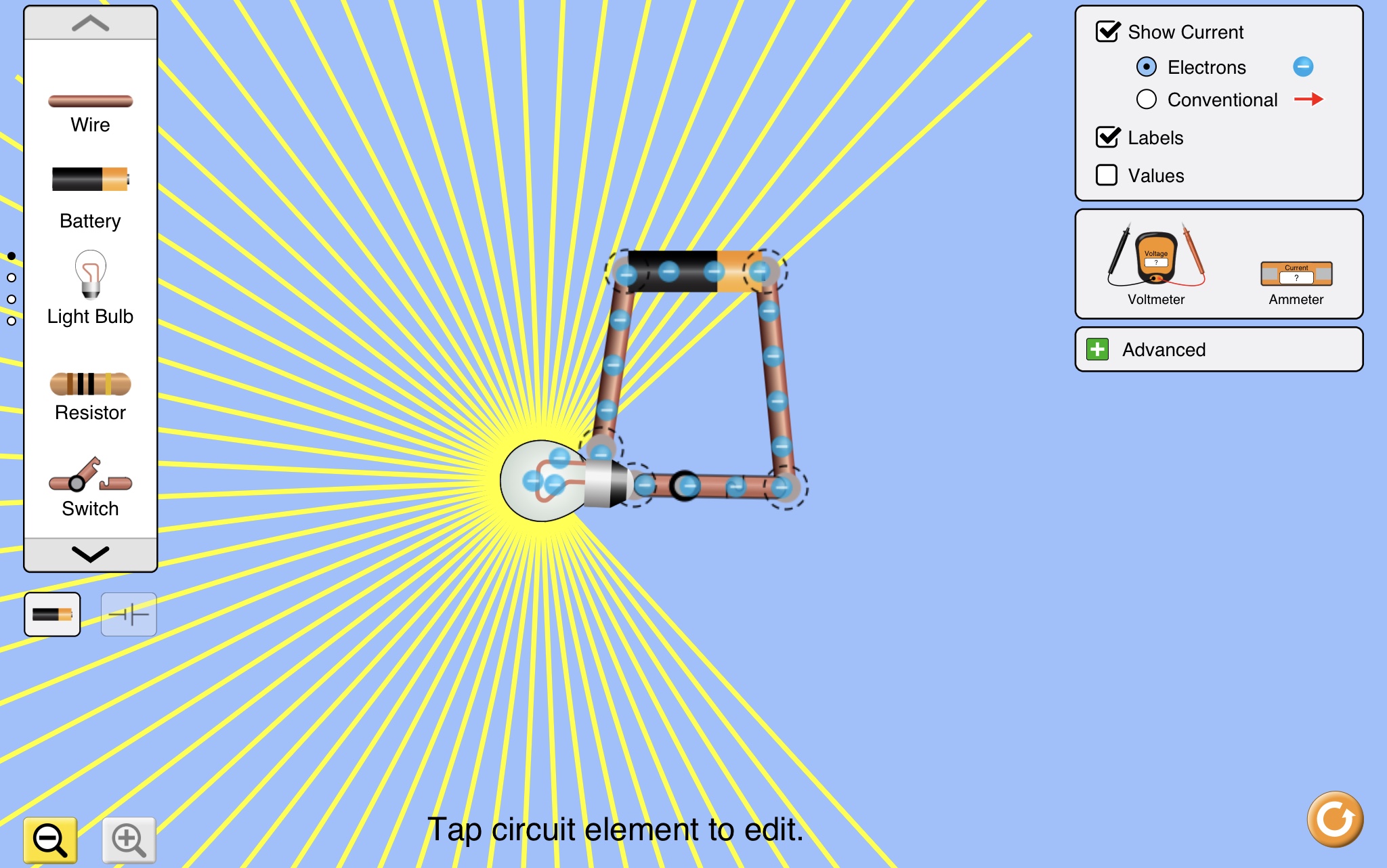
An example of a PhET simulation.
- Engage users in design and development to ensure products meet the needs of learners. Simplify interfaces and incorporate scaffolding to support diverse cognitive abilities. Use research and engagement with “outlier” users to spark product innovation, create generalizable knowledge, and generate new funding.
- Start with a focused product and gradually expand to related areas, leveraging initial success to attract broader audiences. When necessary, migrate to leading edge technologies (e.g., from Flash to HTML5) to ensure long-term accessibility and usability, but if this investment is needed, leverage it for strategic advancement.
- Maximize reach and access with open licensing, enabling broad update and integration with other platforms. Amplify distribution and reach through commercial partnerships. Use open-source communities to enhance development and maintain transparency.
- Actively promote the product through conferences, professional learning workshops, and strategic partnerships. Offer flexible and easy-to-integrate solutions that educators and other users can adopt with minimal effort.
- Invest in building and retaining a core team with detailed product knowledge. Identify a leader whose priorities align with project growth, impact, and sustainability. Adapt team structure and roles as the project grows to maintain efficiency and focus. Collaborate with external experts to bring in new perspectives and specialized expertise.
- Consider trade-offs between open licensing and sustainable revenue generation. Diversify funding sources, including grants, partnerships, and user-generated revenue streams.

Published October 2024.
